¿Qué es el diseño web responsive y por qué es clave para tu página web?
julio 18, 2024
Alba Rueda
El diseño web responsive es fundamental para que los sitios web actuales se adapten a cualquier dispositivo y ofrezcan una experiencia de usuario óptima. En este artículo, te explicamos en detalle qué significa diseño web responsive, su importancia para las empresas y cómo puedes implementarlo en tu página. ¡Sigue leyendo!
Contenidos
Toggle¿Qué significa diseño web responsive?
El diseño web responsive es un enfoque de desarrollo que permite a los sitios adaptarse automáticamente al tamaño y características de la pantalla del usuario. Ya sea que accedan desde un móvil, tablet o ordenador, el contenido se ajusta de forma dinámica para asegurar una experiencia fluida.
¿Qué es el formato responsive y por qué es tan importante?
El formato responsive se refiere al diseño y estructura del sitio que se ajusta a las pantallas y dispositivos de los usuarios. Esto incluye imágenes adaptativas, botones accesibles y un diseño optimizado para la interacción táctil en dispositivos móviles.
Tener un diseño responsive es fundamental no solo para retener a los usuarios, sino también para mejorar el SEO. Google penaliza los sitios que no son amigables con dispositivos móviles, por lo que un diseño responsivo garantiza una mayor visibilidad en los resultados de búsqueda.
¿Qué es una web responsive?
Una web responsive ajusta su diseño y funcionalidad para que los usuarios puedan interactuar de manera cómoda, sin importar el dispositivo. En lugar de crear múltiples versiones para cada dispositivo, un diseño responsive asegura que el sitio se vea bien en todos los entornos.
¿Y por qué un sitio web debe ser responsive?
Hoy en día, más del 90% de las personas acceden a internet desde dispositivos móviles. Tener un sitio web que se adapte es crucial no solo para mejorar la experiencia del usuario, sino también para evitar ser penalizado por Google, que prioriza los sitios web optimizados para móviles en su ranking.

Diseño responsive en UI/UX
En términos de UI/UX, un buen diseño responsive se adapta a los distintos dispositivos, asegurando que los usuarios puedan interactuar de manera intuitiva. La priorización del contenido y la facilidad de navegación son esenciales para ofrecer una experiencia de usuario satisfactoria.
¿Cuáles son las diferencias entre UX y UI?
Aunque a menudo se utilizan juntos, UX (User Experience) y UI (User Interface) son conceptos diferentes. El UX se enfoca en la experiencia global del usuario al interactuar con un sitio web o aplicación, teniendo en cuenta factores como la usabilidad, accesibilidad y satisfacción. Por otro lado, UI se centra en el diseño visual y los elementos con los que el usuario interactúa, como botones, menús y tipografías. Mientras que el UI es más estético, el UX está más orientado a cómo el usuario se siente y cómo navega por el sitio. Ambos son fundamentales para un diseño responsive eficaz.
Ejemplos de Web responsive
Te destacamos algunos ejemplos de webs responsive para inspirarte:

Minimalista, funcional y con botones, no solo son estéticamente atractivos (UI), sino que también están estratégicamente colocados para garantizar una navegación fluida e intuitiva (UX).

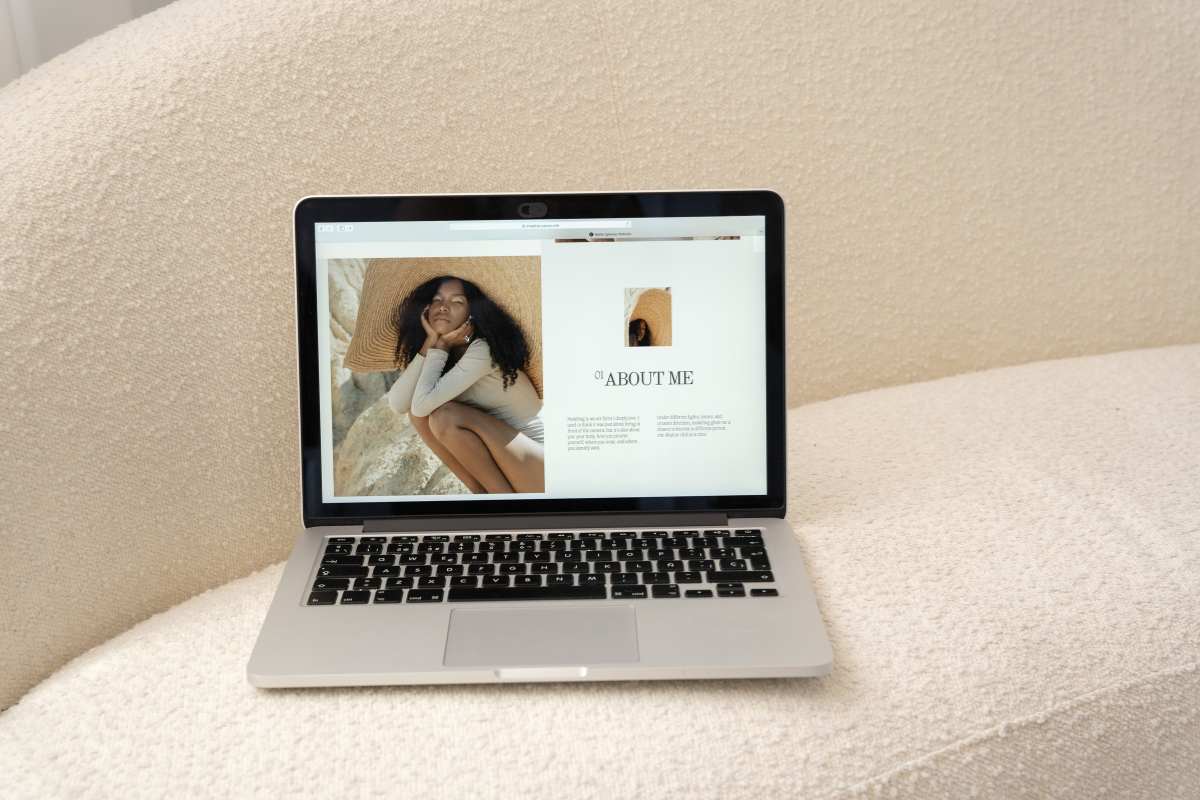
Equilibrio perfecto entre contenidos visuales y con un diseño minimalista que no sacrifica contenido, adaptándose a cualquier pantalla.

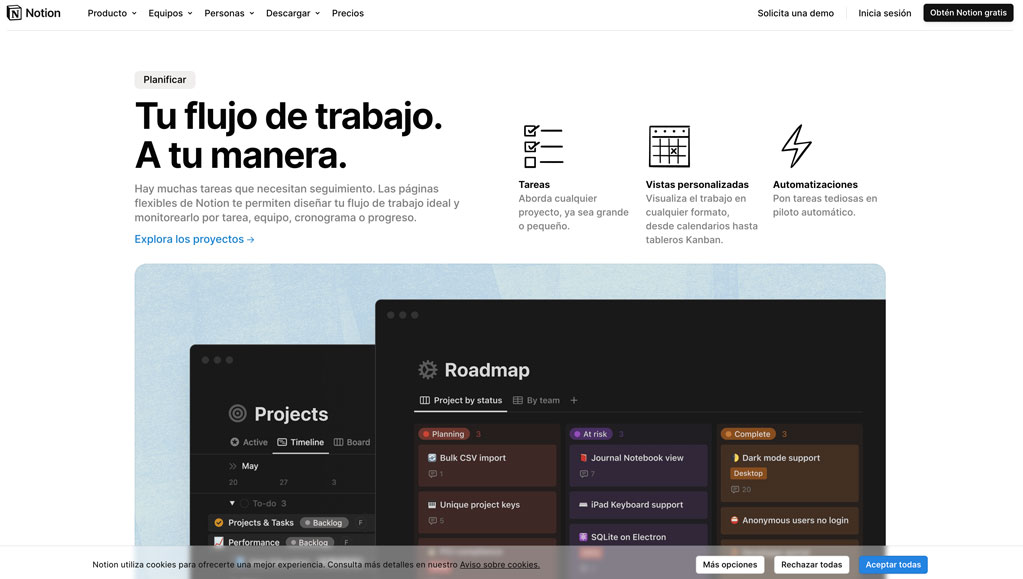
Otro ejemplo de diseño responsive es la web de Notion, que ajusta de manera impecable su interfaz en cualquier dispositivo, priorizando la legibilidad y funcionalidad. Los menús y bloques de contenido se reorganizan para facilitar la navegación, manteniendo una experiencia de usuario fluida tanto en móviles como en pantallas más grandes.
¿Cómo puedes hacer un diseño web responsive?
Implementar un diseño web responsive es más fácil de lo que parece si sigues estos pasos:
1. Usa Media Queries en CSS
Las media queries permiten aplicar diferentes estilos dependiendo del tamaño de la pantalla. Por ejemplo:
css
Copiar código
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
}
2. Sistemas de diseño flexible (Grid y Flexbox)
Utiliza Grid o Flexbox para que la estructura de tu página sea flexible y se ajuste sin problemas a diferentes tamaños de pantalla.
3. Tipografía y contenido adaptable
Asegúrate de que las tipografías y otros elementos visuales se adapten a la pantalla utilizando medidas relativas como em o rem.
Cómo hacer una página web responsive con HTML y CSS
A continuación, te mostramos un ejemplo simple de cómo hacer una página web responsive utilizando HTML y CSS:
css
Copiar código
/* Estilos para pantallas grandes */
body {
font-size: 18px;
margin: 20px;
}
/* Ajustes para pantallas pequeñas */
@media (max-width: 600px) {
body {
font-size: 16px;
margin: 10px;
}
}
Responsive design: Herramientas útiles
Para facilitar el proceso, puedes utilizar herramientas como Flexbox y Grid Layout en CSS. Estos sistemas te permiten crear estructuras flexibles que se ajustan automáticamente al tamaño de la pantalla.
¿Qué elementos hay que tener en cuenta para diseñar una buena página web responsive?
Diseñar una página web responsive implica tener en cuenta varios elementos clave que garantizarán una experiencia de usuario óptima en cualquier dispositivo. Aquí te presentamos algunos de los más importantes:
1. Diseño fluido
El diseño fluido es fundamental para asegurar que los elementos de la página se ajusten proporcionalmente a diferentes tamaños de pantalla. Utiliza unidades relativas como porcentajes en lugar de unidades fijas, lo que permite que el contenido se expanda y contraiga según el espacio disponible.
2. Media Queries
Las media queries son una herramienta esencial en CSS que permite aplicar estilos específicos según las características del dispositivo, como el ancho de la pantalla. Esto te permitirá adaptar el diseño, el tamaño de las fuentes y la disposición de los elementos, garantizando que cada usuario tenga una experiencia óptima.
3. Priorizar el contenido
La jerarquía del contenido es crucial en un diseño responsive. Asegúrate de que los elementos más importantes estén visibles y accesibles en la parte superior de la página. Esto puede implicar la reorganización de elementos o la eliminación de contenido no esencial en pantallas más pequeñas.
4. Navegación simplificada
La navegación debe ser intuitiva y fácil de usar. Considera el uso de menús desplegables o el famoso icono de hamburguesa para maximizar el espacio en pantallas pequeñas. Asegúrate de que los enlaces y botones sean lo suficientemente grandes como para ser fácilmente clicables, evitando frustraciones en los usuarios.
5. Optimización de imágenes
Las imágenes deben ser optimizadas para cargar rápidamente sin sacrificar la calidad. Utiliza formatos de imagen modernos, como WebP, y asegúrate de que se redimensionen adecuadamente para diferentes dispositivos. Esto no solo mejora la experiencia del usuario, sino que también contribuye a un mejor rendimiento SEO.
6. Tipografía adaptable
El tamaño y el estilo de las fuentes deben ajustarse según el dispositivo. Usa unidades relativas como em o rem para asegurar que la tipografía se escale adecuadamente, manteniendo la legibilidad en todas las pantallas. Además, considera la cantidad de texto en cada bloque, evitando párrafos largos que puedan resultar abrumadores en dispositivos móviles.
7. Pruebas en múltiples dispositivos
Finalmente, realiza pruebas exhaustivas en una variedad de dispositivos y navegadores para asegurarte de que tu diseño responsive funcione como se espera. Utiliza herramientas de simulación y verifica cómo se presenta tu página web en diferentes tamaños de pantalla para identificar posibles problemas y realizar ajustes necesarios.
La importancia de un diseño web responsive para el SEO y la retención de clientes
El diseño web responsive no solo mejora la usabilidad y la experiencia de usuario, sino que también es crucial para el SEO y la retención de clientes. Hoy más que nunca, es esencial que tu sitio esté optimizado para cualquier dispositivo, ya que más de la mitad del tráfico web proviene de móviles. Implementar estas prácticas no solo te ayudará a mejorar el rendimiento de tu sitio, sino también a destacar frente a la competencia.
Ahora que ya conoces los fundamentos del diseño web responsive y los elementos clave para su implementación, ¡es hora de poner en práctica lo aprendido! No subestimes la importancia de contar con una página web adaptable a todos los dispositivos, ya que esto puede marcar la diferencia en la experiencia de tus usuarios.
Últimos posts

¿Necesitas ayuda para aumentar las ventas de tu negocio?
De tu visión a un plan de acción. ¡Invierte en ti!
Posts relacionados
IA para Diseño Web: Herramientas para HTML, UX y diseñar webs
IA para Diseño Web: Herramientas para HTML, UX y diseñar webs marzo 24, 2025 Alba El diseño web está cambiando...
La receta para una web corporativa optimizada: diseño bonito y su poquito de SEO
La receta para una web corporativa optimizada: diseño bonito y su poquito de SEO marzo 14, 2025 Alba Rueda Crear...

Añade aquí tu texto de cabecera
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Añade aquí tu texto de cabecera
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.